De Bookry Sketchpad-widget voor iBooks Author is een van de meest creatieve widgets van al hun widgets. Het geeft de lezers de gelegenheid om hun creatieve interpretatie van het verhaal van het boek uit te drukken.
In ons boekvoorbeeld Halloween Magic, dat we aan het bouwen zijn in iBooks Author
R met de Children's Storybook Template is er een Halloween-verhaallijn. Dus de afbeeldingen voor deze widget zullen het thema voortzetten.
Live instellingen
Er zijn drie Live-instellingen voor deze widget. Deze instellingen kunnen worden gewijzigd of bijgewerkt nadat de widget in een boek is gepubliceerd. De achtergrondkleur is de kleur van het kleurgebied. Standaard is de achtergrond wit. We behouden de standaardinstelling omdat we een lijntekening over dit gebied plaatsen.
Statische instellingen
De statische instellingen zijn permanent en kunnen niet worden gewijzigd nadat de widget is gepubliceerd. Zoals bij de meeste widgets hebben we de optie om aangepaste afbeeldingen te uploaden.
Cover and Startup Image: deze afbeelding wordt op ware grootte weergegeven terwijl de widget wordt geladen. Het wordt ook verkleind tot een miniatuurformaat en op de boekpagina geplaatst. We hebben de optie om het standaard Bookry-pictogram te gebruiken, wat een illustratie van een potlood is. Maar we zullen onze aangepaste afbeelding uploaden. Voor deze afbeelding heb ik een screenshot gemaakt van de Sketchpad-widget nadat ik de widget aan het boek had toegevoegd en de tekening had ingekleurd. Vervolgens heb ik de afbeelding bijgesneden tot de vereiste 1024 x 768 pixels.
We hebben drie opties voor het instellen van de Sketchpad-widget. Elke optie bepaalt de grafische afbeeldingen die we aan de widget toevoegen. Bookry stelt geen pixelgrootte voor de volgende afbeeldingen voor. De werkbalken aan de boven- en zijkant zijn echter elk ongeveer 44 pixels.
Voorgrond afbeelding
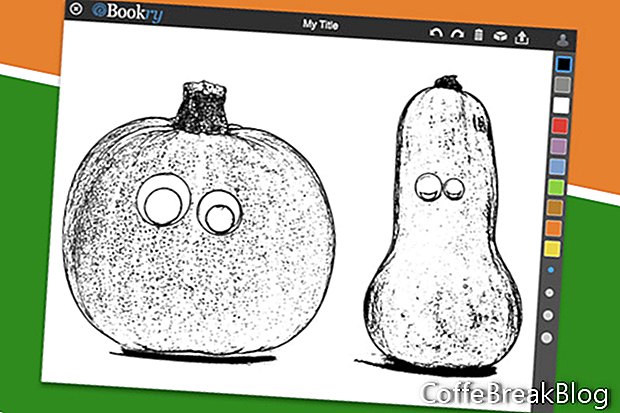
We hebben de optie om een voorgrondafbeelding te uploaden, die op een laag boven de actieve kleurlaag wordt geplaatst. Dit zou een lijntekening moeten zijn. Omdat de lijntekening zich boven de kleurlaag bevindt, worden de lijnen niet verborgen wanneer de speler onder de afbeelding kleurt.
Als u ervoor kiest om deze optie te gebruiken, moet de lijntekening op een transparante achtergrond zijn. Sla de afbeelding op als .png om de transparantie te behouden.
Voor dit project heb ik twee foto's gemaakt van pompoenen die zich in het publieke domein bevonden. Ik gebruikte het Sketch-effect in Pixelmator
R om de foto's in digitale stempels te veranderen. Vervolgens verwijderde ik de witte achtergrond en liet ik alleen de zwarte pixels achter. Ik importeerde beide pompoenschetsen in hetzelfde document en sorteerde ze proportioneel.
Achtergrond afbeelding
De volgende optie is om een achtergrondafbeelding te uploaden, die onder de actieve kleurlaag wordt geplaatst. Zoals je zou verwachten, wordt deze afbeelding verborgen wanneer de speler de afbeelding kleurt. Dit zou geweldig zijn voor verschillende activiteiten, zoals een Connect the Dots-game. De achtergrondafbeelding heeft alleen de puntjes en de speler trekt verbindingslijnen over deze afbeelding.
Geen afbeelding
De derde optie is om geen voorgrond- of achtergrondafbeelding te uploaden. Dit geeft de speler een leeg oppervlak om te kleuren. De kleur van deze laag wordt bepaald door de instelling Achtergrondkleur in de Live-instellingen.
Zoals u kunt zien, kan deze widget vele doeleinden hebben, die worden bepaald door de afbeeldingen die voor de widget zijn gemaakt.
Schermafbeeldingen gebruikt met toestemming van Bookry Ltd.