Elementor is een WYSIWYG Wordpress-editorplug-in voor slepen en neerzetten van Pojo Me Digital LTD die met bijna elk Wordpress-thema kan werken. In deze tutorial zullen we onze eerste blik op Elementor nemen en enkele voorbereidingen treffen voor het bouwen van een website.
U wilt Wordpress geïnstalleerd, aangesloten op een database en klaar voor gebruik. Omdat de Elementor-plug-in met bijna elk Wordpress-thema kan werken, kunt u uw favoriete thema installeren. Omdat Elementor niet afhankelijk is van het thema, kunnen we het thema op elk gewenst moment wijzigen en mag alle vooruitgang die we in Elementor hebben geboekt niet verloren gaan.
Voordat we aan de slag gaan, moeten we enkele wijzigingen aanbrengen in de standaardinstellingen van Wordpress.
Wordpress-instellingen
Als u de titel en slogan voor uw website nog niet hebt ingesteld, laten we dat dan nu doen.
- Klik in het Dashboard op Instellingen - Algemeen (zie screenshot). Stel de Pagina Titel en Tag bovenaan de pagina. Klik op de knop Wijzigingen opslaan onder aan de pagina.
Standaard heeft Wordpress de startpagina ingesteld om de nieuwste berichten weer te geven. We moeten dit omschakelen om de voorbeeldpagina weer te geven.
- Klik in het Wordpress-dashboard op Instellingen - Lezen (zie screenshot).
- Bovenaan de pagina staat de Uw startpagina wordt weergegeven setting. Wijzig het keuzerondje van Je laatste berichten naar Een statische pagina. Stel het vervolgkeuzemenu Startpagina in op voorbeeld pagina. Klik op de knop Wijzigingen opslaan onder aan de pagina.
Tot slot moeten we de Permalink-instelling instellen. Deze instelling bepaalt hoe Wordpress de koppelingen maakt voor elke pagina of elk bericht. Om onze links zoekmachine vriendelijk te maken, moeten we Permalinks instellen om de pagina- of postnaam aan het einde van de link toe te voegen.
//your-website.com/page-or-post-name/
- Klik in het Dashboard op Instellingen - Permalinks (zie screenshot).
- Klik op het keuzerondje voor Naam bericht. Klik op de knop Wijzigingen opslaan onder aan de pagina.
Elementor installeren
Onze volgende stap is het installeren van de Elementor-plug-in, waarmee we alles kunnen ontwerpen op het gebied van de pagina-inhoud van onze site.
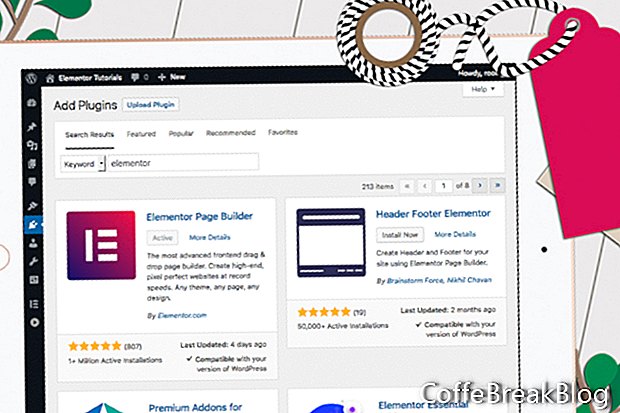
- Klik in het menu Dashboard links op Plug-ins - Nieuw toevoegen. (zie screenshot)
- Voeg "Elementor" toe aan het zoekvak.
Zoals u ziet, staat de Elementor-paginabuilder als eerste vermeld. (zie screenshot)
- Klik op de Installeer nu knop voor de Elementor Page Builder. Wanneer de plug-in is geïnstalleerd, verandert de knop in een Activeren knop. Klik op deze knop om de plug-in te activeren. U zou Elementor in de lijst Geïnstalleerde plug-ins moeten zien. (zie screenshot)
Doorgaan met
Wordpress
Plug-in Elementor Page Builder
Astra-thema
Elementor-schermafbeeldingen gebruikt met toestemming van Pojo Me Digital LTD
WordPress heeft een licentie onder de General Public License (GPLv2 of hoger).
Video-Instructies: Aan de slag met de Visual Builder van Divi in WordPress (Mei 2024).