In deze zelfstudie maken we een Instagram-afbeelding voor sociale media met een aquarelachtergrond die we in de Rebelle-software hebben geschilderd.
We hebben de achtergrond al gemaakt in Rebelle. Zie de onderstaande link om de zelfstudie voor de aquarelachtergrond te vinden. Nu zijn we klaar om de achtergrondafbeelding in Photoshop te importeren en de Instagram-afbeelding te maken.
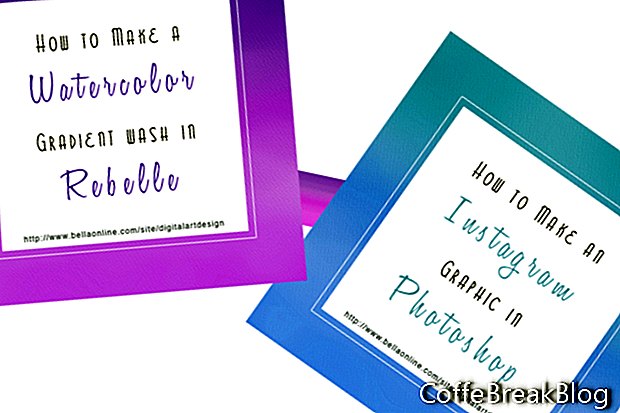
Deze afbeelding heeft een overlayvak voor het toevoegen van de titel en URL van uw blogpost. Het kan ook worden gebruikt om een citaat op sociale media te plaatsen. Citaatvakken zijn een geweldige manier om visueel belang aan je Instagram-berichten toe te voegen door een vleugje kleur in je gestileerde of merkafbeeldingen te introduceren.
In Rebelle hebben we onze aquarel-achtergrondafbeelding gemaakt met 1080 x 1080 pixels en 72 dpi. Laten we het bestand openen in Photoshop en de gekleurde vormlaag toevoegen voor het overlayvak en lagen voor de blogtitel en url.
- Open uw achtergrondafbeelding in Photoshop. Er moeten twee lagen in het deelvenster Lagen zijn. De onderkant is de witte canvaslaag en de tweede bevat de semi-transparante verflaag.
- Voeg een nieuwe laag toe met de naam Overlay Box.
We maken een vierkante doos met een dunne rand. Eerst tekenen we het vak en maken we een kopie van de vaklaag. We zullen Laagstijlen gebruiken om de oorspronkelijke dooslaag in de dunne rand te veranderen. Vervolgens verkleinen we de grootte van het vak op de kopieerlaag zodat het binnen de rand past.
- Teken met het gereedschap Rechthoekig selectiekader een witte rechthoek in het midden van de afbeelding. Vul de selectie met wit of de kleur van je keuze.
- Dupliceer deze laag (zie screenshot). Schakel de zichtbaarheid van de kopieerlaag uit.
- Dubbelklik op de laag Overlay Box om het venster Laagstijl te openen. Selecteer het tabblad Blending Options: Custom links (zie screenshot). Stel in het gedeelte Geavanceerd overvloeien de dekking van de vulling in op 0. Het vak verdwijnt.
- Selecteer het tabblad Slag aan de linkerkant (zie screenshot). Stel de Slaggrootte in op 2, Positie naar buiten en Kleur op dezelfde kleur als uw overlayvak. Hierdoor ontstaat een dunne rand.
- Schakel de zichtbaarheid van de kopieerlaag van de overlaybox in. Klik op Bewerken - Gratis transformeren en verklein dit tweede vierkant een klein beetje, waardoor een ruimte tussen het vak en de rand ontstaat.
- Voeg de laag Overlay Box en de kopieerlaag samen.
- Voeg met de gewenste lettertypen de titel van uw blogpost toe (zie screenshot). Benadruk een of twee woorden in de titel met een scriptlettertype en een kleurverandering. Kies een kleur die goed werkt met de aquarelachtergrond.
- Gebruik een kleinere lettergrootte om de website-URL onder aan het vierkant toe te voegen.
- In de bovenstaande voorbeeldafbeelding heb ik het kleurverloop in het deelvenster Tint / Verzadiging gewijzigd. (optioneel)
- Sla uw afbeelding op in de indelingen .psd en .jpg.
Terug
Schermafbeeldingen gebruikt met toestemming van Escape Motions, s.r.o.
Copyright 2018 Adobe Systems Incorporated. Alle rechten voorbehouden. Schermafbeeldingen van Adobe-producten herdrukt met toestemming van Adobe Systems Incorporated. Adobe, Photoshop, Photoshop Album, Photoshop Elements, Illustrator, InDesign, GoLive, Acrobat, Cue, Premiere Pro, Premiere Elements, Bridge, After Effects, InCopy, Dreamweaver, Flash, ActionScript, Fireworks, Contribute, Captivate, Flash Catalyst en Flash Paper is / zijn ofwel [a] geregistreerde handelsmerken [s] of een handelsmerk [s] van Adobe Systems Incorporated in de Verenigde Staten en / of andere landen.
Video-Instructies: PicsArt Tutorial - Edit 3D Instagram Photo Effect (Mei 2024).