In deze tutorial voegen we een contactformulier toe aan onze Wix-website die we helemaal opnieuw hebben opgebouwd. Vanaf nul beginnen is de beste manier om de basis te leren.
We hebben al enkele strips aan onze website toegevoegd. Deze werkt in principe hetzelfde, behalve dat we het e-mailaccount moeten instellen dat de berichten van het contactformulier ontvangt.
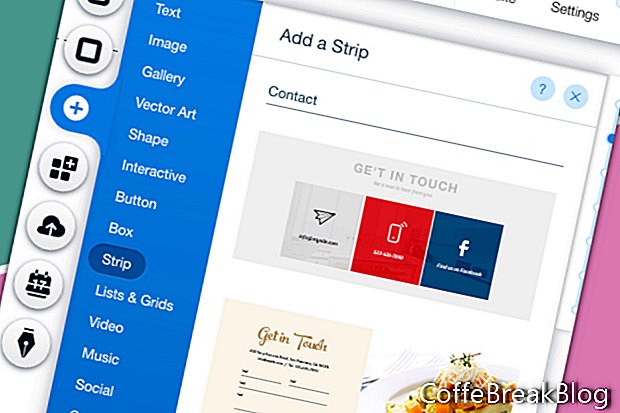
- Klik in het linkermenu op het Plus-pictogram en kies Strip in de lijst.
- Zoek het gedeelte Contact en kies een van de strips.
- Als de strip elementen bevat die u niet wilt, selecteert u deze en verwijdert u.
Ik heb de tekst verwijderd die de locatie en het telefoonnummer van het bedrijf weergeeft. Ik heb ook de drie sociale pictogrammen verwijderd, omdat we ze in de voettekst hebben.
- Als u het ontwerp van het contactformulier wilt wijzigen, selecteert u het formulier en klikt u op het pictogram Design (penseel). Kies een nieuw contactformulierontwerp uit de lijst in het venster Contactformulierontwerp.
- Als u de kleur en tekst voor het contactformulier wilt aanpassen, selecteert u het formulier en klikt u op het pictogram Ontwerp. Klik in het venster Contactformulierontwerp op de knop Ontwerp aanpassen.
- Stel voor de vulkleur en dekking de gewenste kleur in voor de veldachtergrond. Omdat onze website een witte achtergrond heeft, behouden we de standaard witte kleur.
- Laten we voor de knopachtergrond de kleur instellen op ons aangepaste goud. Klik op het kleurvak en kies onze gouden kleur uit de My Colors in de Color Picker.
- Als we naar beneden gaan, kunnen we de Randstijl en kleur instellen. Klik op het kleurvak en verander de kleur in ons aangepaste goud. Stel de breedte van de rand in op 1 px.
- Vervolgens hebben we de hoekradiusinstelling. Laten we de standaard 10 px behouden. Maar als u de instelling wilt wijzigen, wijzigt u het aantal pixels voor de linkerbovenhoek. Zoals het slotpictogram laat zien, worden de andere drie hoeken aangepast.
- Laten we voor de schaduwinstellingen de Enable Shadow uitgeschakeld houden.
- Ten slotte hebben we de instelling Tekst. Stel voor de kleur Labelkleur en Gebruikersinvoerinfo de kleur in die overeenkomt met ons tekstthema (# 4141414).
- We moeten het standaardlettertype wijzigen in ons eigen thema. Klik op de pijl naar rechts in het gedeelte Thema en kies Paragraaf 2.
- Laten we hetzelfde doen voor de knoptekst. Wijzig het thema in het gedeelte Knoptekst in Paragraaf 1. Stel vervolgens de kleur in de Kleurkiezer in op wit.
- Als u de kleur van de berichttekst wilt wijzigen, doet u dit in het gedeelte Berichtkleur.
Doorgaan met
Schermafbeeldingen gebruikt met toestemming van Wix.com, Inc.
Video-Instructies: Wix.com | Header and Footer (Mei 2024).