In deze Photoshop-zelfstudie voegen we de plaatsaanduidingstekst toe aan onze Facebook-videodekking. Deze tekst is de bedrijfsnaam, het type bedrijf, de slogan, de services die door het bedrijf van uw klant worden geleverd en een oproep tot actie. Open uw projectbestand in Photoshop.
Voeg tekst toe
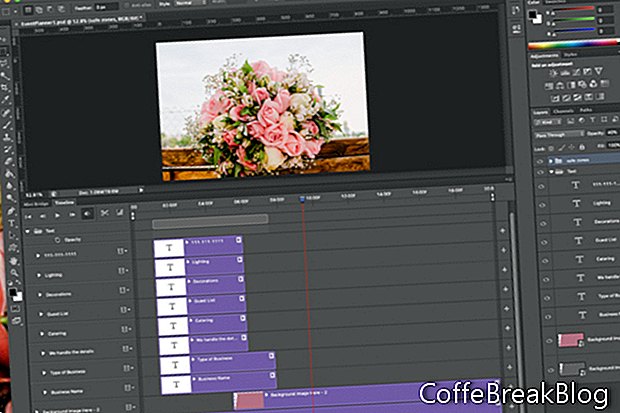
We zullen de eerste twee lagen tekst toevoegen, waarbij elke regel tekst ongeveer 110 pixels vanaf de linkerrand van het scherm wordt uitgelijnd. Dit moet ervoor zorgen dat de tekst zich binnen de veilige zone van 640 x 360 pixels (zie screenshot) op de smartphone bevindt. Laten we de bedrijfsnaam op één laag toevoegen en het type bedrijf op een tweede laag. We zullen beide tekstlagen in een nieuwe lagengroep plaatsen die al onze tekstlagen bevat (zie screenshot).
- Klik op het pictogram Nieuwe groep onder in het deelvenster Lagen en geef deze groep een naam Tekst.
- Selecteer het gereedschap Horizontaal type en kies een aangepaste kleur voor uw tekst. Kies het lettertype en stel de lettergrootte in op 24 punten.
- Teken een tekstvak dat ongeveer 110 pixels vanaf de linkerkant en 90 pixels vanaf de bovenkant van het scherm begint om uw eerste tekstlaag en type te starten Bedrijfsnaam (zie screenshot). Deze tijdelijke tekst wordt vervangen door de bedrijfsnaam van uw klant.
- Voor het geval dat de bedrijfsnaam van de klant lang is, laten we het tekstvak een beetje breder maken. Sleep de rechterrand van het tekstvak naar ongeveer het midden van het scherm.
- Herhaal de vorige stappen om een tweede laag tekst toe te voegen onder de eerste. Type Type bedrijf als de plaatsaanduidingstekst.
Deze twee tekstregels worden in het eerste deel van de video gebruikt. Nu voegen we de tekst toe die in het laatste deel van de video wordt weergegeven (zie screenshot). In deze tekst worden de slogan, het type services dat door het bedrijf wordt aangeboden en een oproep tot actie vermeld. Omdat deze tekst op dezelfde positie wordt weergegeven als de eerste twee regels tekst, laten we de zichtbaarheid voor de eerste twee tekstlagen uitschakelen door op het oogpictogram in het deelvenster Lagen te klikken.
Laten we voor de bovenste regel tekst een slogan toevoegen zoals Uw slogan hier.
- Terwijl de lettergrootte nog steeds is ingesteld op 24 punten, voegt u de slogan toe op dezelfde positie waarop u de bedrijfsnaam hebt toegevoegd.
Laten we voor de lijst met services de lettergrootte verkleinen tot 18 punten. We zullen ook deze tekstregels ongeveer 20 pixels laten inspringen.
- Voeg vier tekstlagen toe, elk met de naam Service of product #. Onthoud dat dit alleen plaatsaanduidingstekst is en zal worden vervangen.
Service of product 1
Service of product 2
Service of product 3
Service of product 4
Ten slotte zullen we de call-to-action toevoegen. Dit kan een telefoonnummer zijn, een website-URL of gewoon een eenvoudig nummer Bezoek onze website.
- Verhoog de lettergrootte terug naar 24pts en typ de call-to-action ongeveer 110 vanaf de linkerrand van het scherm.
Het tijdlijnpaneel
Laten we het tijdlijnvenster openen. Veel tutorials suggereren dat je overschakelt naar de Motion-werkruimte, maar ik blijf liever in de Essentials-werkruimte en open gewoon het tijdlijnpaneel. Als het tijdlijnvenster niet zichtbaar is, klikt u op Window - Tijdlijn. U zou een leeg tijdlijnpaneel moeten zien.
- Stel in het tijdlijnpaneel (zie screenshot) de middelste menuknop in op Maak een videotijdlijn en klik op de menuknop.
U ziet de tracks in het tijdlijnpaneel voor onze tijdelijke afbeeldingen en tekstlagen. Standaard is de totale duur van de video slechts 5 seconden. De Facebook-videodekking moet 20 tot 90 seconden zijn. We moeten de onderste twee sporen dus uitbreiden naar 20 seconden (zie screenshot).
- Klik op de rechterrand van het onderste spoor en sleep de rand naar 20 seconden op de tijdlijn. Bekijk het zwevende tipvenster, dat het einde en de duur voor de track toont.
- Herhaal de vorige stap voor het tweede nummer.
Bewaar je werk. In de volgende tutorial zullen we beginnen met het animeren van de ontwerpelementen.
Terug | De volgende
Copyright 2018 Adobe Systems Incorporated. Alle rechten voorbehouden. Schermafbeeldingen van Adobe-producten herdrukt met toestemming van Adobe Systems Incorporated. Adobe, Photoshop is / zijn [een] geregistreerd handelsmerk [s] of een handelsmerk [s] van Adobe Systems Incorporated in de Verenigde Staten en / of andere landen.
Video-Instructies: Photoshop Motion and Animation Tutorial : Moving Text and Object (Mei 2024).